HTML Tutorial
[ Inhaltsverzeichnis ]
[ 1.1 ] [ 1.2 ] [
1.3 ] [ 1.4
] [ 1.5 ] [ 1.6
] [ 1.7 ] [ 2.0 ] [ 2.1]
[ 2.2 ] [ 2.3
] [ 2.4 ] [ 2.5 ] [ 2.6
] [ 2.7 ] [ 2.8
] [ 2.9
] [ 3.0 ] [ 3.1
] [ 3.2 ] [ 3.3
]
Erstellen eines Struktogramm :
Der letzte Schritt, bevor wir uns auf HTML stürzen, wird dem
Thema Websitestruktur und dem Erstellen eines Struktogrammes gewidmet.
Warum ein Struktogramm für ein paar HTML Seiten?
Der Vorsorge halber. Sicherlich ist es für kleinere Websites nicht zwingend erforderlich, doch zeigt die Realität, dass einige Websites zu immenser Größe heranwachsen können und dann durch Anflicken schnell unübersichtlich werden.
Hat man aber von vornherein ein Struktogramm über die Website geführt und diese bei jeder Erweiterung von Seiten oder Rubriken gepflegt, kann auch eine große Internetpräsenz übersichtlich bleiben und die Pflege erleichtern.
Wie erstellt man ein Struktogramm?
Für den Anfang langt es, wenn Sie sich Ihre zu erstellendenen Webseiten einmal auf einem DINA4 Blatt in Form von kleinen Kästchen aufzeichnen. Die Kästchen verbinden Sie dann entsprechend Ihrer Gedanken bezüglich der Verknüpfungen der einzelnen Seiten untereinander.
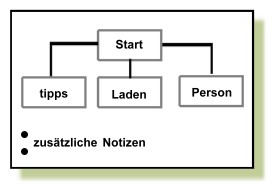
Hier das Struktogramm für unser Fallbeispiel:

[ Inhaltsverzeichnis ]
[ 1.1 ] [ 1.2 ] [
1.3 ] [ 1.4
] [ 1.5 ] [ 1.6
] [ 1.7 ] [ 2.0 ] [ 2.1]
[ 2.2 ] [ 2.3
] [ 2.4 ] [ 2.5 ] [ 2.6
] [ 2.7 ] [ 2.8
] [ 2.9
] [ 3.0 ] [ 3.1
] [ 3.2 ] [ 3.3
]
©2001 de Vries