HTML Tutorial
[ Inhaltsverzeichnis ]
[ 1.1 ] [ 1.2
] [ 1.3 ] [ 1.4
] [ 1.5 ] [ 1.6
] [ 1.7 ] [ 2.0
] [ 2.1] [ 2.2
] [ 2.3 ] [ 2.4
[ 2.5
] ] [ 2.6 ]
[2.7 ] [ 2.8 ]
[ 2.9 ] [ 3.0
] [ 3.1 ] [ 3.2
] [ 3.3 ]
Das Layout :
Nach dem die grundlegenden Inhalte feststehen, soll unsere nächste
Überlegung das Aussehen und
somit das Grunddesign sein.
Mit unserem Grunddesign legen wir fest, in welchem Layout unsere Seite erscheinen soll. Hierzu gehören folgende Punkte: Hintergrundfarben , Schriftfarben, Schrifttypen , Positionierung der Menueführung und etwaige Bilder bzw. Fotos. Ganz wichtig: Wir legen uns auf eine standardmäßige Auflösung fest.
Das bestmögliche Vorgehen
ist auch hier wieder das Brainstorming. Alle möglichen Ideen, werden
mit mit Stift auf Papier grob skizziert. Am Ende sollten,
wir somit mehrere Möglichkeiten zum Layout für die Start- und
Unterseiten haben. Aus diesen Vorlagen können wir nun die beste heraussuchen.
Achtung: Bedenken Sie hierbei auf jeden Fall den
Punkt Umsetzbarkeit! Nicht jedes schöne Layout lässt sich problemlos
für das Internet umsetzen!
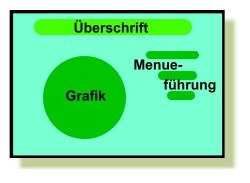
Das Aussehen unserer Website
Nach dem wir verschiedene Rohentwürfe skizziert wurden, haben wir
uns nun für einen entschieden:

- Auflösung 800x600
- Hintergrund heller Grünton
- Schrifttyp Arial
- Schriftfarbe Grünton
- Grafik mittig
- Menueführung links neben Grafik
[ Inhaltsverzeichnis ]
] [ 1.3 ] [ 1.4
] [ 1.5 ] [ 1.6
] [ 1.7 ] [ 2.0
] [ 2.1] [ 2.2
] [ 2.3 ] [ 2.4
[ 2.5
] ] [ 2.6 ]
[2.7 ] [ 2.8 ]
[ 2.9 ] [ 3.0
] [ 3.1 ] [ 3.2
] [ 3.3 ]
© 2001 de Vries